قالب های فارسی وردپرس 25
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.قالب های فارسی وردپرس 25
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.ورود کمیسیون امنیت ملی مجلس به موضوع فیلترینگ اینستاگرام در طرح متقابل
مسدودسازی صفحات برخی از مقامات حاکمیتی ایران از جمله فرماندهان سابق و فعلی سپاه پاسداران باعث واکنشات مختلفی شده و به نظر میرسد مجلس شورای اسلامی نیز به این موضوع ورود پیدا کرده است. یکی از اعضای کمیسیون امنیت ملی مجلس اعلام کرده که خانه ملت قصد دارد در طرحی متقابل، اینستاگرام را در ایران فیلتر کند و برای تصمیم گیری در این زمینه قرار است که دوشنبه آینده جلسهای برگزار شود.
«هاجر چنارانی» در گفتگو با خبرگزاری موج با اشاره به سیاستهای جدید اینستاگرام مبنی بر مسدودسازی صفحات مقامات ایرانی، آن را اقدامی خصمانه در راستای سیاستهای ترامپ دانست: «متاسفانه روز گذشته مشاهده کردیم که مدیران اینستاگرااقدام به مسدود کردن صفحه فرماندهان سپاه از جمله سردار سلیمانی، سردار باقری و محسن رضایی صفحات مرتبط با سپاه پاسداران انقلاب اسلامی کردند.»
وی تاکید داشته که ایران نیز باید به طور قطع واکنشی جدی و قاطع علیه این اقدام داشته باشد:
«همانطور که در مجلس طرح اقدام متقابل ایران در برابر توطئه آمریکا علیه سپاه را مطرح کردیم، در این زمینه نیز اقدام مشابهی باید انجام دهیم. البته تصمیم گیری نهایی در این زمینه بر عهده شورای عالی انقلاب فرهنگی و شورای عالی امنیت ملی است. به همین دلیل روز دوشنبه هفته آینده موضوع رفتارهای اینستاگرام در جلسه کمیسیون امنیت ملی مطرح و نظر نهایی کمیسیون برای اقدام متقابل به شورای عالی امنیت ملی ارائه خواهد شد.»
چنارانی در پاسخ به این پرسش که آیا احتمال فیلتر شدن اینستاگرام وجود دارد؟ گفت: «باید اقدامی قاطع انجام دهیم. اما نحوه آن نیاز به بررسی در مراکز ارشد نظام از جمله شورای عالی امنیت ملی دارد و کمیسیون امنیت ملی به طور قطع نظر خود را در این زمینه به شورای فوق ارائه خواهد داد.»
پیش از این جواد جاوید نیا، معاونت دادستانی کشور در امور فضای مجازی نیز اعلام کرده بود که اگر راه چارهای پیدا نشود حاکمیت ناچار است که اینستاگرام را فیلتر کند. او تاکید داشته بود که نمونههای داخلی قوی برای جایگزینی اینستاگرام وجود دارند.
راه حل میلیون دلاری؛ اپلیکیشنهای ایرانی چگونه به آیفون برمیگردند؟
آیفون روزهای جالبی را در ایران سپری نمیکند. از یک سو زمزمههای ممنوعیت واردات آیفون و جلوگیری از رجیستری این موبایل شنیده میشود و از سوی دیگر، نه اپلیکیشنهای ایرانی اجازه ورود به اپاستور را دریافت میکنند. به تازگی هم که اپل شروع به ابطال مجوزهای سازمانی (نصب مستقیم اپلیکیشن) کرده است که همین مسئله باعث شده باز هم اپلیکیشنهای ایرانی با یک چالش بزرگ دیگر روبهرو شوند. اما به تازگی راه تازهای مورد استفاده اپاستورهای ایرانی قرار گرفته که البته هزینه دارد؛ هزینهای که شاید به چند میلیون دلار برسد.
سیستم عامل iOS در آیفون به این شکل کار میکند که کدهای ساین (امضا) نشده نمیتوانند روی دستگاههای iOS اجرا شوند و مجوز ساین شدن یک کد را صرفاً خود اپل صادر میکند. «سعید طاهری»، توسعهدهنده اندروید و iOS در گفتگو با دیجیاتو خبر میدهد که سه روش برای ساین شدن اپلیکیشنها توسط اپل وجود دارد: «اولین روش، اپ استور است. هر اپلیکیشنی که در اپ استور وجود دارد مجوزی روی آن قرار میگیرد که مشخص میشود اپل آن را ساین کرده است. از آنجایی که اپل میداند که این مجوز از اپ استور بوده، در اجرا مشکلی پیش نمیآید.»
دومین روش اما استفاده از مجوزهای سازمانی است که در یک سال اخیر تقریباً تمام کسبوکارهای ایرانی از آن استفاده میکردند. اپل به تازگی روی استفاده از این نوع مجوز حساسیت بیشتری به خرج میدهد چراکه اساساً این راه برای انتشار اپهای درون سازمانی به وجود آمده بود اما در سراسر جهان از آن برای انتشار اپهایی استفاده میشد که اجازه ورود به اپاستور را پیدا نمیکردند. طاهری میگوید:
«در واقع این مجوز برای آن است که یک سازمان فقط برای کارمندان خودش یک اپلیکیشن بسازد و آن را در اختیارشان قرار دهد. حذف مجوزهای سازمانی اکنون صرفاً مربوط به ایران نیست و در چین و روسیه هم این اتفاق میافتد چون به شکل گسترده از این روش برای انتشار اپلیکیشنها استفاده شده نه به شکل درون سازمانی.»
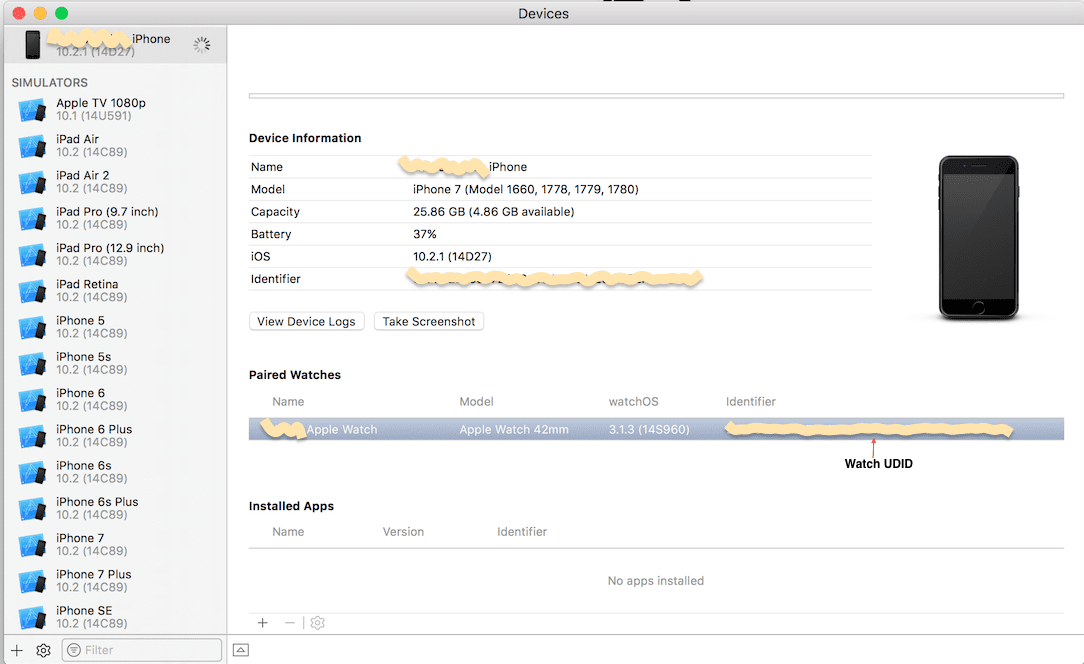
اما این روزها چشم امید همه به یک روش سوم است؛ روشی تحت عنوان Ad-Hoc که اگرچه تاحدی پیچیده و البته بسیار هزینهبر است، اما میتواند راهی برای اتصال کسبوکارهای ایرانی با مشتریان خود در آیفون باشد. طاهری در خصوص فرآیند کارکرد Ad-Hoc میگوید: «این روش به این صورت است که یک توسعه دهنده، در فرایند توسعه اپلیکیشن نیاز دارد تا اپ را روی دستگاههای مختلف آزمایش کند. حال میتوانید به عنوان توسعه دهنده، UUID آیفون خود را وارد پنل اپل کنید و به اپل اعلام کنید که این آیفون متعلق به شماست. نکته اینجاست که این مسئله محدودیت دارد و در طول یک سال که حساب توسعه دهنده اپل را به مبلغ ۱۰۰ دلار میخرید، میتوانید روی ۱۰۰ آیفون، اپلیکیشنهای خود را نصب کنید. زمانی که UUID دستگاهها را به اپل میدهید، میتوانید مجوزی از اپل دریافت کنید که اپلیکیشنها روی این ۱۰۰ آیفون کار کنند و کد امضا شده داشته باشند. به این شکل اپلیکیشن روی ۱۰۰ دستگاه ثبت شده، کار خواهد کرد.»
اکنون با همین روش، که اپل آن را برای فرایند توسعه اپلیکیشن توسط توسعهدهنده تدارک دیده بود، اپلیکیشنهایی که از اپ استور حذف شدهاند یا مجوز سازمانی آنها برای نصب مستقیم باطل شده، میتوانند با یک حساب توسعه دهنده که ۱۰۰ دلار قیمت دارد، وارد ۱۰۰ دستگاه آیفون شوند. این همانکاری است که پلتفرم سیبچه اکنون انجام داده است. طاهری در خصوص اقدام سیبچه و هزینهای که دریافت میکند، میگوید:
«سیبچه میخواهد به اندازهای مورد نیاز، حساب توسعه دهنده اپل خریداری کند. حالا فرض کنید یک اپلیکیشن ۵ هزار کاربر دارد. وقتی ۵ هزار کاربر را به ۱۰۰ دستگاه تقسیم کنیم، یعنی به ۵۰ حساب توسعه دهنده که هر کدام ۱۰۰ دلار قیمت دارد نیاز است. فرض کنید سیبچه ۵۰ اکانت خریداری میکند و UUID آیفونهای کاربران را وارد این اکانتهای توسعه دهنده میکند. نکته اینجاست که در این روش، تعداد اپلیکیشنها محدودیت ندارد بلکه این تعداد آیفونهاست که محدودیت دارد. اگر UUID آیفون شما در پنل سیبچه ثبت شده باشد، میتوانید اپهای مختلف را دانلود و نصب کنید.»
این توسعه دهنده iOS در پاسخ به این سوال که اگر اپل متوجه استفاده این نوع کاربری از سیستم Ad-Hoc که مختص آزمایشهای توسعهدهندگان است بشود، چه اتفاقی میافتد، میگوید: «در صورتی که اپل متوجه موضوع شود یکی از حسابهای توسعهدهنده را هدف قرار میدهد و با همین کار، ۱۰۰ آیفون دچار مشکل میشوند. حالا اینجا اپ استورهای ایرانی میخواهند فرایندی داشته باشند که به شکلی سریع، حسابهای توسعه دهنده را جایگزین کنند و ۱۰۰ آیفون از دست رفته را با یک حساب توسعه دهنده جدید برگردانند.»
او همچنین اعتقاد دارد که این روند، اگرچه میتواند فرایندی محکمتر از روش مجوز سازمانی باشد اما مسئله اینجاست که به دلیل نیاز به خرید حسابهای توسعه دهنده ۱۰۰ دلاری، هزینه زیادی باید پرداخت شود:
«تصور کنید که چند میلیون کاربر اسنپ یا دیجیکالا بخواهند از این روش استفاده کنند. از آنجایی که هر حساب توسعه دهنده ۱۰۰ دلار است و میتوان ۱۰۰ آیفون را به آن معرفی کرد، پس داشتن هر کاربر یک دلار هزینه دارد. در نتیجه برای اینکه یک میلیون کاربر آیفون، بخواهند از اپلیکیشن اسنپ استفاده کنند باید یک میلیون دلار پرداخت شود. به همین دلیل است که سیبچه اکنون در حال دریافت اشتراک از کاربران است. انتقادی هم که به دریافت این هزینه از کاربر چندان وارد نیست. اکنون با این روش یک راهحل محکم اما هزینهبر وجود دارد. اگر مردم بفهمند که چرا این هزینه دارد گرفته میشود، میتوان از این روش به شکلی پایدار استفاده کرد.»
اکنون باید دید کدام طرف باید این هزینه میلیون دلاری را پرداخت کند؟ کسبوکارهای ایرانی که بعضی از آنها کاربران میلیونی دارند یا کاربرانی که این روزها ملزم میشوند برای دسترسی به سیبچه، با پرداخت هزینه حساب کاربری تهیه کنند.
وب اپلیکیشن های پیش رونده یا PWA چه هستند و چطور از آن ها استفاده کنیم؟
اپلیکیشنها بخش مهمی از تکنولوژی امروز محسوب میشوند به طوری که میتوان آنها را دلیل اصلی برتری سیستم عاملهایی مثل اندروید و iOS دانست. گوگل و اپل با ایجاد پلتفرمی قدرتمند موفق شدند توسعه دهندگان معروف را به سمت خود جذب کنند. این موضوع باعث شد اپلیکیشنهای پرکاربرد و پر طرفدار توجهها را به تلفنهای هوشمندی معطوف کند که از این سیستم عاملها استفاده میکردند.
بنابراین میتوان گفت یکی از مهمترین دلایل موفقیت این دو پلتفرم قدرتمند اپلیکیشنها بودهاند. بیشتر این اپلیکیشنها به صورت بومی طراحی شدهاند. به زبان ساده اپلیکیشنهای بومی یا به انگلیسی Native نرم افزارهایی هستند که به طور مستقیم برای سیستم عاملهای مختلف تولید میشوند. مثلا برای ایجاد نرم افزارهای بومی اندروید باید از زبانهای جاوا و به تازگی کاتلین استفاده کرد و برای توسعهی اپهای iOS زبانهای Objective-C یا Swift انتخاب اصلی توسعه دهندگان خواهد بود.
نرم افزارهای بومی شاید در حال حاضر بی رقیب باشند. چرا که دست توسعه دهندهها را برای اعمال تغییرات مختلف کاملا باز میگذارد. به طوری که مهندسین کامپیوتر قادرند به صورت مستقیم دستورات اصلی و نرم افزارها را آنطور که دلخواهشان هست تغییر دهند. اما با این حال باید اذعان کرد که اپلیکیشنهای بومی عاری از مشکل نیستند.
این روزها یکی از اصلیترین کلیدهای موفقیت توسعه دهندگان این است که تمرکز خود را روی دو پلتفرم مهم اندروید و iOS معطوف کنند. اگر یک شرکت نرم افزاری قصد داشته باشد که نرم افزار خود را روی هر دو پلتفرم یاد شده تولید کند، باید دو پروژهی مجزا برای اندروید و iOS را پیش ببرد. موضوعی که سخت و طاقت فرسا به نظر میرسد. برای حل این مشکل وب اپلیکیشنها معرفی شدند که یکی از انواع آن نرم افزارهای تحت وب پیش رونده یا PWA ها هستند.
اپلیکیشن پیش رونده یا PWA چیست؟
وب اپلیکیشن پیش رونده یا Progressive Web App یک نرم افزار تحت وب است که یک وبسایت را در قالب یک اپلیکیشن در تلفنهای هوشمند یا تبلتها به نمایش میگذارد. در واقع نرم افزارهای پیش رونده تلاش میکنند تا کاربرد یک نرم افزار بومی را ارائه دهند با این تفاوت که در قالب یک مرورگر یک وبسایت را به نمایش خواهند گذاشت.
به زبان سادهتر، نرم افزارهای پیش رونده یک وبسایت هستند که با استفاده از یک مرورگر مثل گوگل کروم وارد آن میشوید. شما با یک اپلیکیشن سر و کار دارید که همهی تعاملات یک نرم افزار معمولی و بومی را خواهد داشت. بعد از ورود از شما پرسیده خواهد شد که آیا قصد دارید یک آیکون از آن را به گوشی خود اضافه کنید یا نه؟ پس از انجام این کار کافیست روی آیکون اضافه شده در گوشی خود بزنید تا مانند یک اپلیکیشن و بدون ورود به مرورگر از آن استفاده کنید.
اپلیکیشنهای پیش رونده باید دارای چند ویژگی بسیار مهم باشند. در حقیقت خصیصههای اصلی اینگونه نرم افزارها را در ادامه مشاهده خواهید کرد:
- عمومی بودن: یکی از اصلی ترین خصیصههای نرم افزارهای پیش رونده عمومی بودن است. این نوع نرم افزارها باید به طور کامل برای همهی کاربران فارغ از اینکه چه مرورگری دارند قابل استفاده باشد.
- پاسخگو یا Responsive بودن: خصیصهی دیگر همهی اپلیکیشنهای پیش رونده ریسپانسیو بودن آن است. این اپلیکیشنها مهم نیست که روی چه پلتفرمی اجرا میشوند؛ لپتاپ، گوشیهای هوشمند یا تبلتها، موضوع مهم این است که نرم افزار پیش رونده باید با همهی پلتفرمها با هر اندازهی تصویری که دارند سازگار باشد.
- طراحی مشابه با اپلیکیشنهای بومی: وب اپلیکیشنهای پیش رونده باید طراحی کاربر پسند داشته باشند و رابط کاربری آنها کاملا شبیه به یک اپلیکیشن باشد. در واقع باید تعاملات عادی یک نرم افزار بومی را ارائه دهند.
- امن بودن: نرم افزارهای پیش رونده باید برای حفظ امنیت دادهی کاربران خود از پروتکول HTTPS استفاده کنند.
- در دسترس بودن: کاربران باید به راحتی بتوانند این نوع وب اپلیکیشنها را پیدا کنند. در واقع باید بتوان با یک جستجوی ساده در اینترنت وب اپلیکیشن پیش رونده را پیدا کرد. برای استفاده از این نرم افزارها نیازی به استفاده از فروشگاههایی نظیر Appstore نخواهد بود.
- دسترسیهای سیستمی: اپلیکیشنهای پیش رونده باید دسترسیهای سیستمی هم داشته باشند. به عنوان مثال باید بتوانند Push Notification به گوشی کاربر ارسال کنند.
- به روزرسانی: نرم افزارهای تحت وب پیش رونده باید به طور مکرر به روزرسانی شوند و آخرین نسخه از وبسایت و کاربرد خود را در اختیار کاربران قرار دهند. این موضوع بدون اطلاع کاربر انجام میشود و به روزرسانیهای انجام شده حجمی از افراد کم نمیکند. چرا که همهی اتفاقات روی سرور ارائه دهندهی PWA انجام میشود.
- قابلیت نصب شدن روی گوشی و تبلتها: PWA ها باید روی گوشیها نصب شوند. در واقع کاربران برای استفاده از آنها باید روی آیکون اپلیکیشن ایجاد شده بزنند تا بتوانند آن را اجرا کنند. البته باید این موضوع را در نظر داشته باشید که برای نصب آن باید ابتدا یک بار با استفاده از مرورگر وارد آن شده و سپس آیکون وب اپلیکیشن پیش رونده را به صفحهی اصلی اضافه کنید.
- قابلیت اشتراک گذاری داشته باشند: اپلیکیشنهای پیش رونده باید برای هر بخشی از اپلیکیشن خود دارای یک URL یکتا باشند. تا کاربران بتوانند تجربههای متفاوت خود را با دیگران به اشتراک بگذارند.

پیشینهی وب اپلیکیشنهای پیش رونده
توسعهی وب اپلیکیشنها به تازگی اتفاق نیفتاده. در واقع از سال ۲۰۰۵ توسعه دهندگان سعی کردند به جای توسعهی صفحات ثابت به طراحی صفحات پویا به کمک ابزار تحت سرور (PHP یا ASP.NET) یا سمت کلاینت (مثل Ajax) بپردازند و وبسایتها را کاملا ریسپانسیو یا پاسخگو ایجاد کنند.
علی رغم تلاشهای بیشمار اما به هر ترتیب در ابتدا توجه بیشتر مخاطبین معطوف به اپلیکیشنهای بومی بود. نرم افزارهای Native میتوانستند دسترسی بهتری به منابع گوشی داشته باشند و این موضوع در نهایت منجر به این میشد که سرعت این نوع نرم افزارها بیشتر باشد، به همین دلیل کاربران توجه بیشتری به نرم افزارهای بومی داشتند.
اما با گذشت زمان و با بهینهسازیهای شکل گرفته روی ابزارهایی مثل HTML5، CSS3 و جاوا اسکریپت و همچنین قدرتمندتر شدن مرورگرها و ورود پردازندههایی مثل A10 اپل و اسنپدراگون 820 اپلیکیشنهای هیبریدی موفق شدند در برخی از زمینهها عملکردی به مراتب بهتر از نرم افزارهای بومی داشته باشند.
در سال ۲۰۱۵ «فرانس بریمن» و یکی از مهندسین ارشد مرورگر گوگل کروم «الکس راسل» برای اولین بار از واژهی Progressive Web Apps استفاده کردند. آنها قصد داشتند اپلیکیشنی را توصیف کنند که میتوانند از ویژگیهای جدید تکنولوژی مدرن مرورگرها استفاده کنند و همانند یک اپلیکیشن کاربردهای خود را در اختیار کاربران قرار دهند.
لازم به ذکر است که اپلیکیشنهای هیبریدی تفاوت قابل توجهی با PWA ها دارند. نرم افزارهای هیبریدی در واقع وب اپلیکیشنهایی هستند که توسط توسعه دهندگان تنها یک بار طراحی و برنامه نویسی میشوند. عموما برای این کار از ابزارها و فریمورکهای جاوا اسکریپت یا پایتون استفاده میشود. دسترسی به این نوع نرم افزارها از طریق فروشگاههای اینترنتی مثل Appstore و گوگل پلی اتفاق خواهد افتاد.
این در حالی است که نرم افزارهای پیش رونده را به راحتی و با استفاده از یک URL میتوان در اختیار داشت. از طرفی نرم افزارهای پیش رونده بعد از اینکه یک بار توسط شما مشاهده شوند، بدون نیاز به اینترنت مجددا نمایش داده خواهند شد.
چه سرویسهای مشهوری از این تکنولوژی استفاده میکنند؟
از آنجایی که کار با نرم افزارهای پیش رونده بسیار ساده است برخی از سرویسهای مشهور و محبوب از آن استفاده میکنند. از این بین یکی از قدیمیترین سرویسها توییتر است که میتوانید برای دسترسی به آن با رفتن به آدرس mobile.twitter.com به آن دسترسی داشته باشید.
اوبر، لیفت، پینترست و بازیهای بریک لاک و گارتیک نمونههایی از PWA هستند که در حال حاضر فعالیت دارند. برای مشاهدهی لیست کامل PWA ها میتوانید به وبسایت appscope مراجعه کنید. لازم به ذکر است که نرم افزارهای ایرانی زیادی هم در حال حاضر به سراغ توسعهی PWA رفتهاند. به عنوان مثال شما میتوانید با استفاده از گوگل کروم وارد وبسایتهایی نظیر دیجی کالا، اسنپ،تپسی و لنز ایرانسل شوید و سپس بدون دانلود اپلیکیشن از آنها استفاده کنید.
برای دسترسی سریعتر به این نرم افزارها کافیست لینکهای یاد شده را در مرورگر گوگل کروم اجرا کرده و سپس با رفتن به منو گزینهی Add to Home screen را بزنید. با این کار آیکون وب اپلیکیشنهای پیش رونده به صفحهی اصلی خواهد آمد و میتوانید به راحتی از آنها بهرهمند شوید.
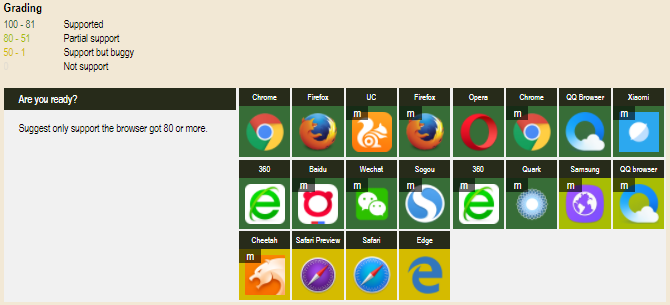
چه مرورگرهایی از PWA پشتیبانی میکنند؟
دو پیش نیاز برای اجرای PWA ها در گوشیهای هوشمند وجود دارد. یکی از آنها استفاده از مرورگر مناسب و دیگری بررسی این موضوع است که آیا سرویس PWA فعال است یا خیر. در ابتدا بهتر است مرورگر مناسب را انتخاب کنید. یکی از بهترین روشها برای بررسی این موضوع که آیا مرورگر شما از PWA پشتیبانی میکند یا نه این است که با استفاده از آن وارد این وبسایت شوید.
به طور خلاصه میتوانید از لیست زیر استفاده کنید:
- مرورگرهای دسکتاپ (پشتیبانی کامل): کروم، فایرفاکس، اپرا، QQ Browser و 360 Browser
- مرورگرهای دسکتاپ (پشتیبانی همراه با مشکل): سفری، مایکروسافت اج
- مرورگرهای موبایل (پشتیبانی کامل): کروم، فایرفاکس، شیائومی، UC Browser، بایدو، وی چت، Sogou، مرورگر 360 Browser و Quark
- مرورگرهای موبایل (پشتیبانی نصفه و نیمه): سامسونگ، QQ Browser
- مرورگرهای موبایل (پشتیبانی همراه با مشکل): Cheetah
به طور کلی میتوان گفت اکثر مرورگرهای مدرن از PWA پشتیبانی میکنند.
چگونه PWA ها را بیابید و آنها را نصب کنید؟
همانطور که در بخشهای پیشین اشاره کردیم وبسایتهای مختلفی هستند که PWA ها را به نمایش میگذارند. علاوه بر appscope وبسایتهایی مثلoutweb و pwa.rocks هم میتوانند منبع مناسبی برای نمایش دادن اپلیکیشنهای پیش رونده باشد.
بعد از اجرای وب اپلیکیشن پیش رونده باید با رفتن به منوی مرورگر خود، گزینهی Add to Home Screen را بزنید تا یک آیکون روی صفحهی اصلی گوشی هوشمند ایجاد شود. با این کار میتوانید تنها با زدن روی آیکون اضافه شده از کاربردهای اپلیکیشن استفاده کنید.
البته لازم به ذکر است که بسیاری از وب اپلیکیشنهای پیش رونده به طور خودکار از شما میپرسند که آیا علاقمند به اضافه کردن اپلیکیشن به صفحهی اصلی گوشی خود هستید یا نه. در این صورت با انتخاب گزینهی Add to Home Screen آیکون وبسایت مورد نظر به صفحه اضافه خواهد شد (همانند تصویر زیر).

آیا PWA ها جایگزین اپلیکیشنهای بومی خواهند شد؟
کمی بعید است که به همین زودیها شاهد اتفاق این باشیم. به این دلیل که اکثر نرم افزارهای پیش رونده روی نمایش وبسایتها و سرویسهای تحت وب تمرکز کردهاند. البته با گذشت زمان اپلیکیشنهای پیش روندهی بیشتری نسبت به گذشته در فضای اینترنت خواهیم دید؛ بنابراین احتمالا در آینده اپلیکیشنهای بیشتری به این شکل در دسترس کاربران قرار بگیرند.
توسعهی اپلیکیشنهای پیش رونده بسیار ساده تر از طراحی نرم افزارهای بومی است (حدودا ۱۰ برابر سادهتر). به همین دلیل احتمالا توسعه دهندگان بیشتری به سمت طراحی و توسعهی این دست نرم افزارها میروند. از طرفی از آنجا که دسترسی به PWAها تنها با استفاده از مرورگر انجام میپذیرد، میتوان گفت که به مرور توجه کاربران بیشتری را به خود جلب خواهد کرد.
انواع محتوای کم ارزش برای سئو سایت
محتوای وبسایت شما باید به صورتی باشد که به سوالات جستجوگران پاسخ بدهد، بتواند آن ها را به احسان در سایت تان هدایت کند، و به آن ها کمک کند لغایت منظور سایت شما را به نکوداشتن فهم کنند. محتوایی که ایجاد می کنید فقط نباید به این هدف باشد که در جستجو رتبه بالایی را به دست بیاورید. رتبه بندی فقط یک آلت برای رسیدن به قصد اصلی است، یعنی کمک کردن به جستجوگران. اگر ما ریشه-بن-بیخ قضیه را فراموش کنیم، احتمالا دچار مشکل به کارگیری طریق های ضعیف و کم ارزش می شویم که به محتوای ما گزند می زنند.
بعضی ازاین روش ها را در بخش دوم به شما شناسایی کردیم اما از نظر مرور این موارد، می خواهیم برخی از طریق های ناچیز ارزش را که نباید در سررسید برپایی محتوای بهینه شده برای موتور جستجو از آن ها استفاده کنید، به چهره دقیق بررسی کنیم.
محتوای ضعیف
در حالی که بسیاری از وبسایت ها یک صفحه منحصر به فرد را برای موضوعات مختلف ارائه می کنند، یکتا از راهبرد های کهن این بود که برای هر تکرار از کلمات کلیدی یک صفحه ایجاد می شد الی بتوان برای عبارات پر جستجو، بتوان به رتبه 1 رسید.
به عنوان مثال، مثلا اگر شغل شما فروش پوشاک عروس بود، شما می توانستید برای شنل عروس، پوشاک عروس، شنل های عروسی، و لباس های عروسی و واژه ها کلیدی مثل یک صفحه مجزا برپایی کنید در حالی که همه این صفحات در اصل یک مطلب را ارائه می کرد. یک طریق مانند برای سوداگری های محلی هم این بود که صفحه های گوناگون از درونمایه برای هر شهر و یا منطقه ایجاد می شد. این “صفحات جغرافیایی” معمولا محتوای مثل یا محتوای بسیار همانند به یکدیگر داشتند و فقط تنها چیزی که در این صفحات متفاوت بود، اسم شهر یا ناحیه بود.
روش هایی مانند این موارد، بی گمان برای کاربران خیلی سودمند نبود، پس منظور انتشار این صفحات چه بود؟ گوگل در ماضی مانند الان خوب و هوشمند فقدان و نمی توانست روابط بین کلمات و عبارات (یا همان معنی شناسی) را فهم کند. بنابراین اگر شما می خواستید مثلا برای “شنل عروس” رتبه 1 را داشته باشید اما فقط یک صفحه در رابطه با “لباس های عروسی” داشتید، احتمالا به کامیابی نمی رسیدید و مجبور بودید صفحات خودتان را اغلب کنید.
این پیشه باعث شد یک خروار صفحه بی کیفیت با محتوای لاغر در وبسایت ها برپایی شود و گوگل هم متوجه این سوژه شد. سئو وردپرس رایگان به همین علت در سنه 2011 با یک به روز رسانی با اسم Panda این مشکل را رفع کرد. این الگوریتم به روز رسانی شده، صفحه هایی که محتوای آن ها ناتوان می باشد را جریمه می کند، که همین جستار باعث می شود که صفحات با کیفیت بالا بتوانند در SERP ها به رتبه بندی بالا دست پیدا کنند. گوگل امروز هم هنوز صفحاتی که کیفیت محتوای آن ها ذیل می باشد را همواره کاهش رتبه می دهد و صفحه هایی که کیفیت محتوای آن ها بالا می باشد را ارتقا می دهد.
گوگل به روشنی مشخص کرده که شما باید یک صفحه جامع در رابطه با یک سوژه ویژه ارائه کنید، نه این که صفحات متعدد با محتوای ضعیف را برای هر کدام از کلمات کلیدی خودتان برپایی کنید.
رونمایی از اوپو A9 با دوربین دوگانه و قیمت 270 دلار
ت Oppo امروز از میان رده جدید خود «اوپو A9» به عنوان جانشین گوشی A7 رونمایی کرد و آن را با قیمت 267 دلار به فروش گذاشت. محصول مورد بحث با نمایشگر کشیده، ماژول دوربین دوگانه و اسکنر اثر انگشت، در سه رنگ سفید، سبز و بنفش به دست مشتریان خواهد رسید.
در نگاه اول، اوپو A9 با حاشیه های باریک صفحه و نمایشگر کشیده (نسبت ابعاد19.5:9) نشانگر یک طراحی به روز بوده که بریدگی نمایشگر قطره ای مکمل ظاهر مدرن آن خواهد بود. این نمایشگر IPS LCD با ابعاد 6.53 اینچ و پوشش گوریلا گلس 5، 90.7 درصد از پنل جلو را به خود اختصاص داده که در بین میان رده ها رقم مناسبی به حساب می آید.
چیپست به کار رفته در محصول جدید اوپو Helio P70 ساخت مدیاتک بوده که از هشت هسته پردازشی با فرکانس 2.1 گیگاهرتز برخوردار است. این چیپست به همراه پردازنده گرافیکی Mali-G72 MP3 و 6 گیگابایت رم، وظیفه پردازش امور را بر عهده داشته و دیتای کاربر را در 128 گیگابایت حافظه داخلی (قابل ارتقا با کارت حافظه microSD) ذخیره می کند.
اوپو A9 از نظر نرم افزاری به اندروید 9.0 پای با پوسته ColorOS 6.0 مجهز شده و با برخورداری از حالت GameBoost 2.0، تجربه گیمینگ مناسبی از بازی های روز را ارائه می دهد.
در پنل پشتی، شاهد حضور ماژول دوربین دوگانه با سنسور اصلی 16 مگاپیکسلی و حسگر عمق سنج 2 مگاپیکسلی هستیم که از فلاش LED دو رنگ و قابلیت night scape 2.0 (برای عکاسی در شب) در کنار HDR بهره برده و تصاویر را با کمک هوش مصنوعی پردازش می کند. دوربین سلفی هم 16 مگاپیکسلی بوده و توانایی ثبت عکس های پرتره را دارد.
باتری 4020 میلی آمپر ساعتی با مدیریت هوش مصنوعی، بلوتوث، وای فای، 4G و پورت میکرو USB از دیگر ویژگی های گوشی 190 گرمی جدید اوپو هستند که در اختیار مشتریان قرار خواهند داشت.